PRODUCT DESIGN - STAFF HEROES - 2018
https://www.staffheroes.co.uk/
3 Products:
STAFF HEROES APP for workers (iOS and Android) B2C
STAFF HEROES BOOKING PLATFORM for businesses (web-browser based) B2B
STAFF HEROES MARKETING WEBSITE both B2C & B2B
Staff Heroes is a new marketplace solution for matching temporary workers and businesses. Think: Uber app for hospitality sector. This innovative system matches best skillset, location, time and rate with the best jobs in the city. Offering jobs in variety of small, medium and large businesses in London. Anything from local coffee shops to 5 star Hotels, as well as events and functions.
ROLE: SOLE PRODUCT DESIGNER
As a sole Product Designer at Staff Heroes my transdisciplinary role was overseeing the project from end-to-end; from recognising the demand and understanding the customer’s need through to final delivery. I was an integral part of the development team at every stage of the process leading the UI and UX design throughout, as well as being involved in the product strategy where an entrepreneurial mindset was necessary to help get the product to the market. Although computer programming was not a required skill for a the role, my high-level understanding of how all of the technical pieces work together allowed the creative vision to be fully realised. Having that said I was occasionally involved in some coding tasks like for example writing geofences for all underground stations in London for our working tracking feature in the App. Apart from overseeing the look and feel of the product as well as the development of the software system, my role included all end-to-end product design processes like in User Experience Research, Information Architecture, Usability Testing, QA, Task Management, as well as creation of style guidelines and marketing materials such as emails and banners.
UNDERSTANDING THE CHALLENGE
Product discovery included: market, user and competition research which lead us to understand that there’s a high demand for a quick, easily accessible marketplace tool for temporary work that wouldn’t require agency structure and human resources. Currently most of the competition works on agency bases, heavily involving human factor, dealing with workers and businesses via emails and phone calls. Identifying biggest pain points for both businesses and workers allowed us to come up with completely new, automated solution saving money, time and hassle for both types of customers.
PAIN POINTS
Workers:
phone-call based communication with agencies
updating agencies on their availability
convoluted payroll
little or no work flexibility
need for instant payment
Business:
high agency costs
understaffing in peak seasons
unvetted temporary workers
high permanent staffing costs
dealing with payrolls
no tracking of the worker prior a shift
RESEARCH METHODS
Interviews & Workshops
Conducting user interviews is always an interesting part of digital product development. It involves stepping out of the comfort of the office; meeting people, asking endless questions, taking endless notes and drawing endless emotional mapping followed by endless reports and summaries. The latter may not be the most exciting part of the process but allow me to create comprehensive Personas and User Journeys.
Personas
For this particular project we were addressing two very different user needs:
WORKER needed to be able to use the service on-the-go, quickly and easily.
Profile: Millennial, tech-savvy, student, using iPhone 5, looking for a flexible job opportunities 16-20hrs a week.
BUSINESS on another hand was looking for a sufficient way to place na order mostly from a computer or tablet.
Profile: Baby Boomer, restaurant manager, using Microsoft laptop, Firefox browser, looking for 2 waiters and a chef for tomorrow’s function.
Personas included details like: Age, Occupation, Status, Hardware and Software used, Bio, Habits, Pain Points and Goals.
User Journeys
Again, having two different User Targets required not only two very different products but also different user journeys. Mapping the basic flow of both products forced me to figure each step on the path the users will take throughout the solution. I first sketched it on paper and then digitally rendered it in prototyping tools like Balsamiq and Adobe XD.
Wireframes
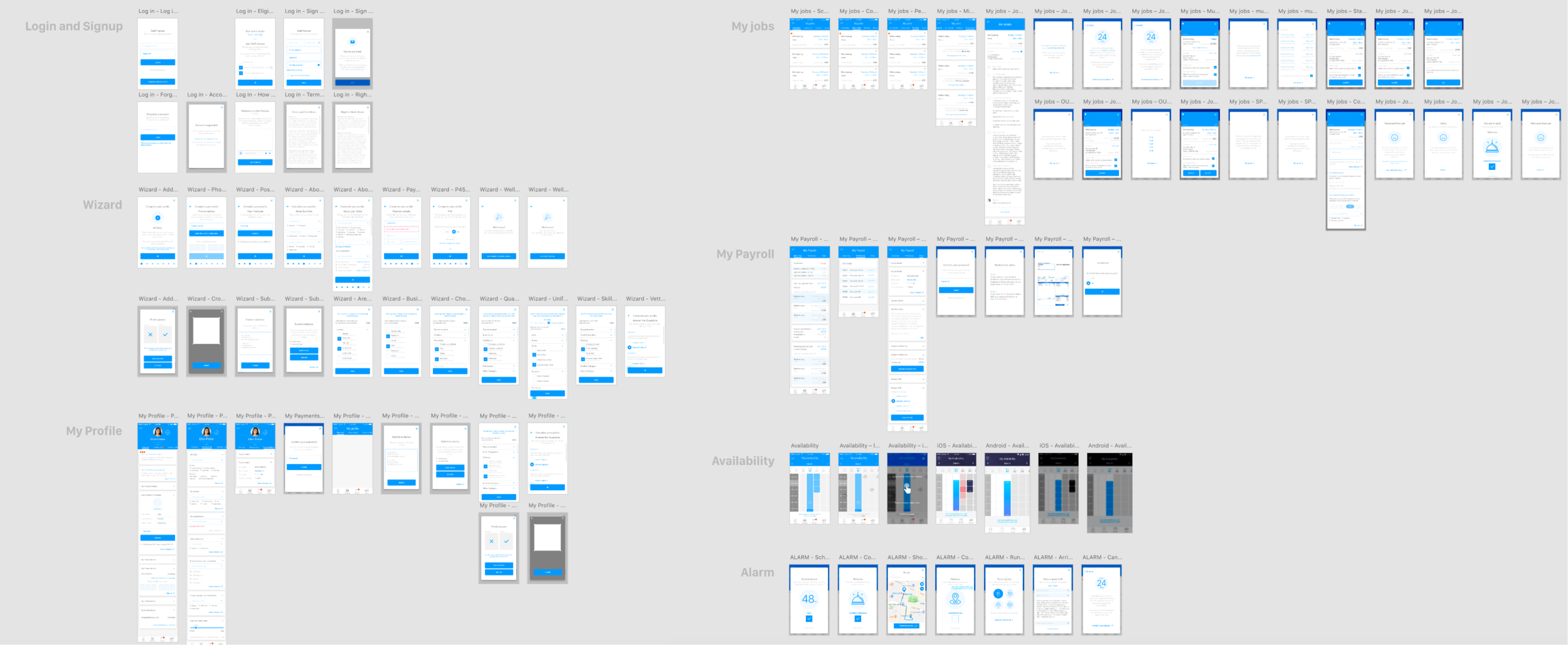
Creating wireframes is one of the most important part of user experience stage of digital product creation. Wireframes allowed us to: understand the full scope of the product; ensured we were not missing any functionality; test ideas without diving into details; build a roadmap for the dev sprints and kick-off backend tasks. Starting with a pen and paper for top level wireframes (above) progressing to more detailed digitalised and clickable wireframes (below).
Fun Fact: for the Worker App only I ended up creating over 300 screens (including overlays, drop-downs, notifications and micro-actions)
Use Interface
One of the biggest challenges of this project was working with no defined brand guidelines. Company identity needed redesign and definition. Up until that point managing all stakeholders opinions and feedbacks on user interface was almost impossible. Below are a few style options we tested.
Finally after weeks of negotiations and convincing a new brand guidelines have been agreed and implementation of the new UI has started. New dynamic and bold colour pallet as well as typography and iconography has been agreed and Style Guidelines were produced. From that point the UI design process was much easier and the brand was coherent across all the 3 products (Worker App, Business Booking Platform and Marketing Website).
This is just a small snipped of the style guidelines. Image produced for the purpose of this case study doesn’t include all the elements.
Responsive design - Staff Heroes Marketing Website
Responsive Marketing Website
Design Challenge
Another design challenge I encountered was to create an easy, intuitive booking experience for the business. The booking flow needed to be simple but comprehensive at the same time. Our business user needed to be able to quickly input a lot of information like: start and end date & time, duration, breaks, location, skillset, uniform, qualifications required, as well as payment details. All ideally in the shortest possible time. This has proven to be quite difficult and required many iterations and extended user testing.
Busuiness Platform UI Elements
CONCLUSION
After weeks of testing, design iterations and dozens of clickable prototypes we were ready for the MVP. We received great amounts of user feedback through our account managers as well as analytics data (Google Analytics and Hotjar). This enabled me to identify new pain points and areas for improvement, as well as new features required like “Favourite Hero” and ability to save templates.
As always the design process is never-ending. In the following months we tested, altered and iterated the designs following user feedback and analytic tools insights.
What did I learn
Creating 3 digital products in parallel proved to be a challenging and rewarding journey. It required coming out of comfort zones, thinking ‘outside the box’ and coming up with new solutions (often at 4 o’clock in the morning). Becoming passionate about the product and its mission as well as seeing progress and receiving positive customer feedback was biggest drive to carry on the hard work.
What are the next steps?
add more features like: in-app communicator and gamification features to the worker app
keep analysing user feedback and tracking tools to continuously improve the user experience of all 3 products
creating a SAAS product for agencies based on the same backend model
Final thoughts
Over my time at Staff Heroes I not only developed end-to-end digital products that are helping people save money and find flexible work where and when they need. I also developed long-lasting friendships with product manager, developers and across teams.