CNHi - Universal Control Room - 2019
B2B browser-based data aggregator
I had the opportunity to work with the global company Reply alongside the exceptional Reply DATA team. Data Reply, a part of the Reply group, specializes in offering a wide range of analytics and data processing services. The project I was engaged in was commissioned by CNHi.
CNH Industrial is a major player in the capital goods sector. It operates various businesses involved in designing, producing, and selling agricultural and construction equipment, trucks, commercial vehicles, buses, specialty vehicles, and powertrain applications. The company has a global presence and aims to expand in high-growth markets, often through joint ventures.
ROLE: SENIOR UX/UI CONSULTANT
Perhaps not the most attention-grabbing project, but the goal was to develop a practical, efficient, and user-friendly interface for a data-intensive platform. The main difficulty involved optimizing the performance of a system handling vast amounts of data while ensuring easy access and usability for control room users. The task was to present numerous backend calls as straightforward, easy-to-understand visuals without compromising speed or functionality. The system needed to accommodate real-time data updates on vehicle positions, alerts, triggers, and more, streaming every second.
DISCOVERY
Exploring the product's potential was an intriguing journey since no comparable product existed for competitor analysis. Furthermore, there was no initial product outline available. Building a technical framework for the product demanded extensive workshops and interviews involving control room operators, technical engineers, and product owners. The bulk of the discovery phase centered on grasping the existing data reception methods. This entailed comprehending several intricate software systems previously utilized by CNHi. This exploration enabled us to pinpoint the key pain points of the existing solution and conceive an entirely new approach. Our goal was to create a product that not only consolidated diverse data sources and coped with substantial data volumes but also ensured future adaptability.
Throughout the discovery phase, we encountered several challenges:
Challenge 1 - Absence of requirements and stakeholder management
Challenge 2 - Accessibility concerns
Challenge 3 - Navigating data collection, use cases, and technical complexities
UX RESEARCH
Personas
The Universal Control Room serves two distinct user groups: technical experts and call center operators. All users are CNHi employees with engineering backgrounds, possessing strong technical vehicle knowledge rather than analytical expertise. The task at hand was to present extensive data in a manner easily comprehensible to users without analytic backgrounds.
User journeys
Ensuring a comprehensive understanding of user journeys is a critical aspect of our design process at MilaDesign. To achieve this, conducting a series of workshops is essential, where we actively engage with engineers, control room operators, and the product owner. These workshops serve as a platform for gathering valuable insights and perspectives from key stakeholders.
By collaborating with diverse professionals, we gain a deeper appreciation of the user experience throughout the product development process. These workshops enable us to delve into the intricacies of their roles and responsibilities, allowing us to identify pain points, uncover potential improvements, and optimize the overall user journey.
To effectively capture and document these user journeys, I utilized the powerful features of Lucidchart.com. This online platform allows for seamless visualization and organization of complex processes. It provides us with a user-friendly interface that simplifies the task of crafting visual representations of user flows, interactions, and touchpoints.
Lucidchart.com offered a range of flexible and intuitive tools, allowing me to create detailed user journeys that were both easy to understand and visually appealing. Through the platform's robust capabilities, I was able to chart out various user scenarios, presenting a comprehensive view of the entire product journey.
The advantages of creating well-documented user journeys cannot be overstated. They serve as crucial references throughout the entire product development lifecycle. These meticulously crafted visualizations act as a source of truth, ensuring alignment and consistency among team members and minimizing the possibility of miscommunication or misinterpretation.
Moreover, these user journeys become invaluable resources when onboarding new team members, providing them with a clear understanding of the product's core functionalities and user personas. By referring back to Lucidchart.com, team members can easily familiarize themselves with the project's intricacies, reducing the learning curve and allowing for smoother collaboration.
In conclusion, understanding and effectively documenting user journeys are indispensable steps in our design process. Through conducting workshops and leveraging the capabilities of Lucidchart.com, we are equipped with the necessary tools to create comprehensive visual representations. These well-documented user journeys serve as consistent references, aiding us throughout the entire product development process and ensuring a user-centered approach to design.
Wireframes
Wireframes serve as a skeleton for future layouts, functions, and information architecture. Developing fully functional wireframes ensures alignment with product requirements and prevents any crucial features from being overlooked. During the wireframing stage, it's imperative that stakeholders concentrate on the "what" and "how" aspects of the product's functionality rather than getting sidetracked by its visual aesthetics.
Through my experience with diverse stakeholders, I've found it advantageous to keep wireframes resembling blueprints, indicated by the blue background. This approach mitigates concerns, such as objections to color schemes like black and white, especially for products with a monochromatic color palette.
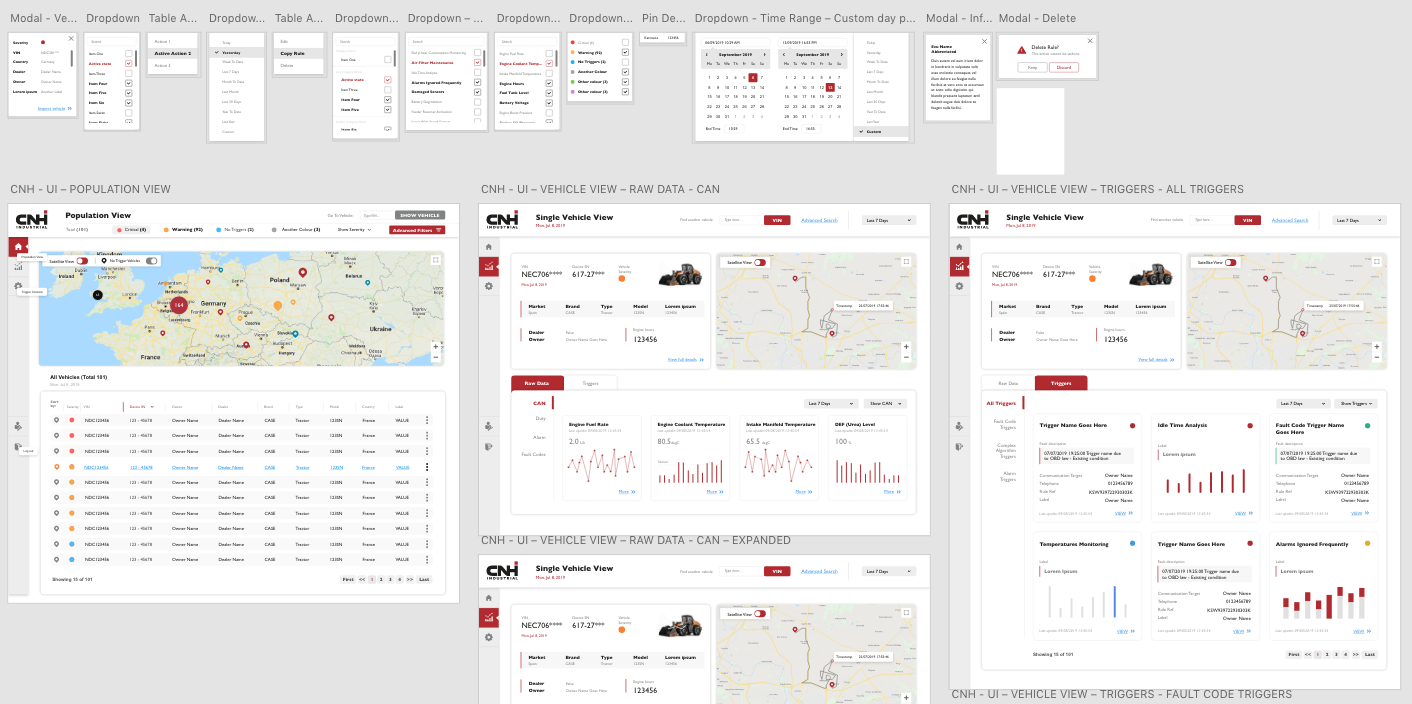
Here is a screen capture of prototype mode XD showing linked up screens/modals/overlays and actions of the platform.
Testing
It has been a gratifying experience to have ample time and resources that facilitated user testing throughout every phase of product development. A noteworthy acknowledgment goes to the DATA REPLY team and project manager Luca Piccolo for their consultancy-level leadership on this project. AB testing and usability assessments were carried out remotely through video calls and workshops. Four significant iterations of the prototypes were undertaken before advancing to the final interface design stage.
User Interface Design
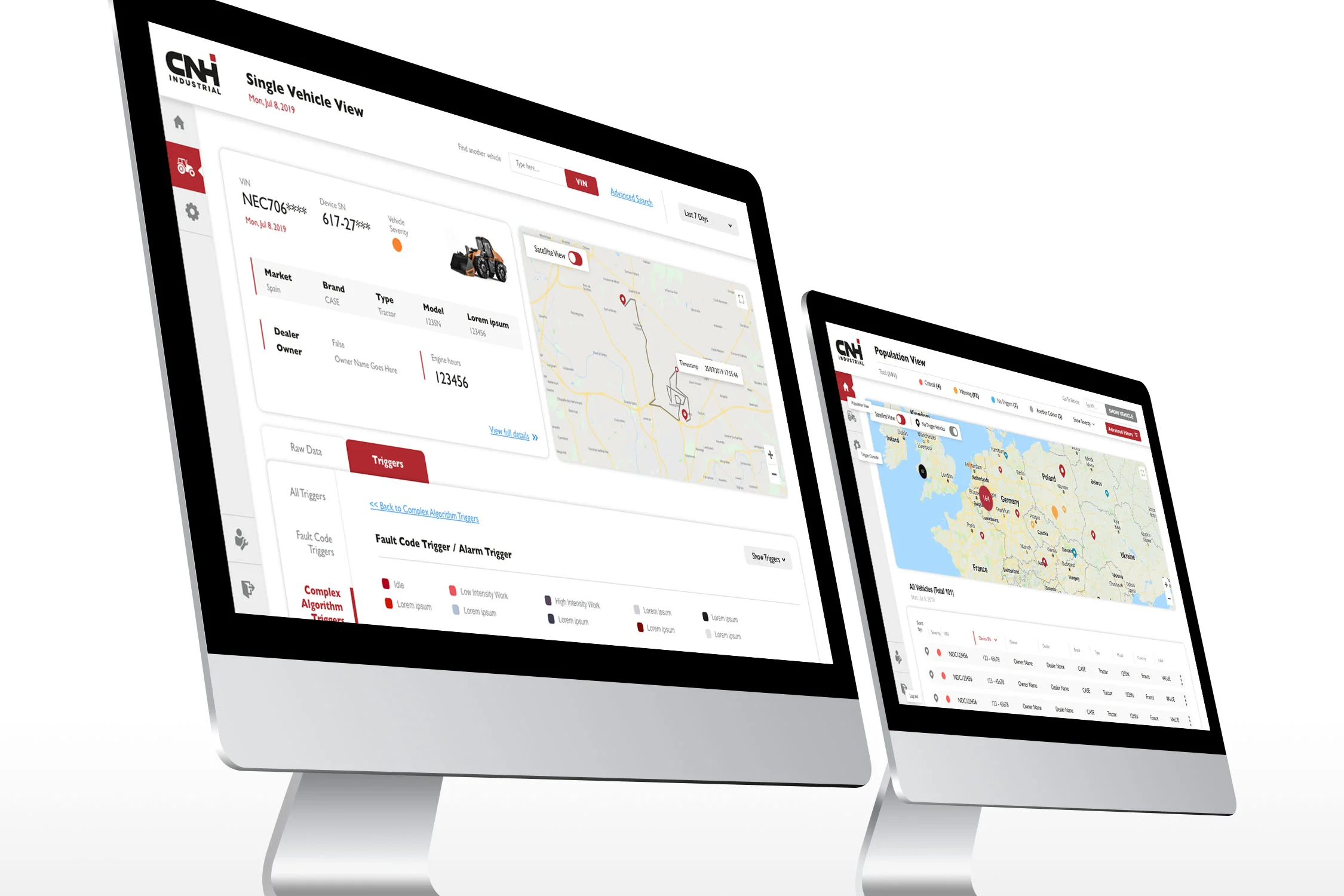
The Universal Control Room software adhered to CNHi's brand guidelines and was primarily designed for functionality, capable of managing substantial data and information loads. Core colors, fonts, and style were preestablished, allowing limited scope for extensive creativity. However, despite these constraints, it demanded a considerable share of innovative thinking to convert the abundance of data into an accessible, scalable, and responsive visual language.
Example of one of the Screens - UI
Design System
To ensure the product's scalability and future resilience, I needed to account for potential scenarios that might arise down the line, even if they weren't explicitly discussed. This led me to develop a comprehensive Design System - a series of easily adaptable components, primed for immediate use by developers. Each component boasts responsiveness and adheres to uniform spacing and styling, enhancing both the user experience and the efficiency of development processes. This proactive approach guarantees the system's adaptability as the product evolves over time.
Deliverables
All the outcomes, including wireframes, designs, assets, and style guides, were generated using Adobe XD and subsequently transferred to Zeplin. This platform offers a developer-friendly mode, ensuring easy access to the materials, and streamlining the collaboration between design and development phases.